こんにちは、Aasa(あーさ)です。

仕入れリサーチでコピペしすぎて手が痛くなってきたんだけど・・・

では手にやさしい効率的なツール紹介しますね☆
- 効率的にキーワード検索をしたい人
- せどりに活かせるグーグルchrome拡張機能を探している人
- 拡張機能が多すぎるので最低限のツールに絞りたい人
- サーチバー(searchbar)が気になっている人
グーグル拡張機能を使うには、ブラウザはグーグルクロム(Googlechrome)であることが必須です。拡張機能のダウンロード方法から活用方法まで記述していますので、ぜひ最後までご覧ください。
SearchBar(サーチバー)とは?

サーチバーってなーに?

ではサーチバーではどんなことができるのか説明しますね☆
サーチバーは、リサーチしたいキーワードを見つけたら、次の2つの方法で自分の好きな複数のサイトを一瞬でまとめて検索できるツールです。
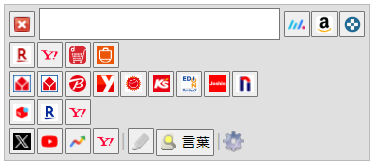
①テキストをなぞって、サーチバー(下のこういうの)のボタンをクリック

②テキストなぞって、指定したキーを押下(例えば、楽天市場なら「R」キー押下など)
例えば、Google、Amazon、楽天市場、Yahoo!ショッピング、dショッピング、メルカリ、X(旧Twitter)、YouTube、モノトレーサー、Amazonセラーセントラル、ビックカメラ、ヨドバシカメラなど、とにかく検索窓があるほとんどのサイトで使えます!
もちろん、キーワードだけではなく、JANコードやASINコードでの検索も可能です。
では、次の項目に分けて機能やインストール方法などを説明していきます。

なんかややこしそうだなぁ・・・

使い方に始まり基本設定・応用設定・設定例まで詳しく説明していくので大丈夫ですよ☆
【細かい設定はいいから「ショートカットキー」などの設定をしたい方はこちら】
→カスタム検索
【コードをコピーして貼り付けるだけで設定したい方はこちら】
→SearchBar(サーチバー)の設定例
SearchBar(サーチバー)の導入方法(インストール方法)
ではさっそくサーチバーを導入していきましょう。
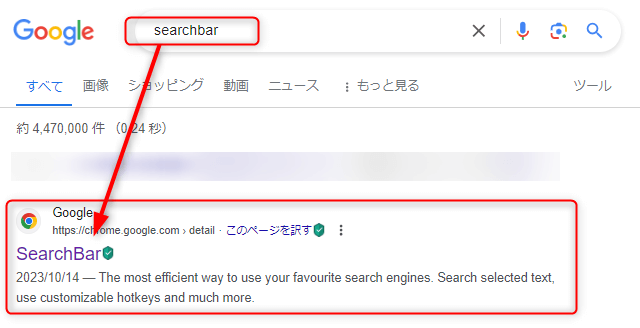
まず「SearchBar」でググってみましょう。するとトップに「Chromeウェブストア上のSearchBar」のページが表示されるのでクリックしてください。

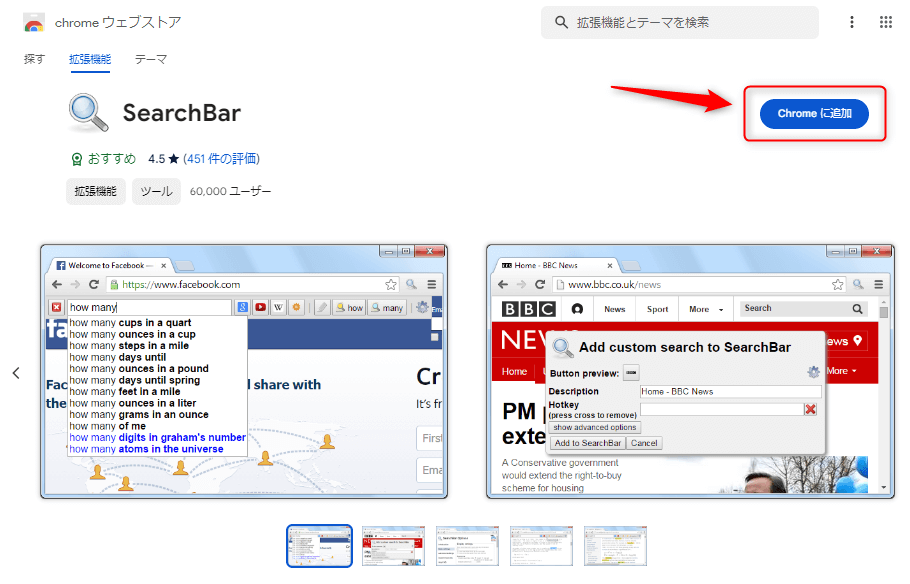
「Chromeウェブストア上のSearchBar」のページが開くので、「Chromeに追加」をクリックしましょう。

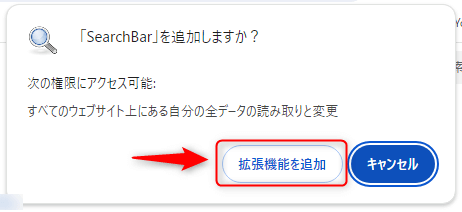
次のように表示されるので「拡張機能を追加」をクリックしましょう。

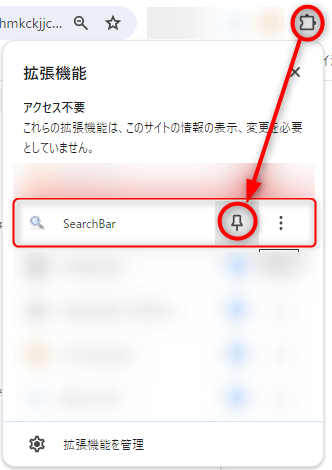
追加できたら、下の画像のように検索バーの右にあるパズルのようなアイコン(拡張機能のアイコン)をクリックすると、拡張機能の一覧が開くので「SearchBar」のピンをクリックしましょう。(ピン留め)

拡張機能のアイコンの横に虫眼鏡のマーク(これが「SearchBar」のアイコン)が固定表示されます。

これでインストールは完了です!

続いて「基本的な使い方」です☆
SearchBar(サーチバー)の基本的な使い方
ではインストールしたサーチバーの設定画面を開いていきましょう。
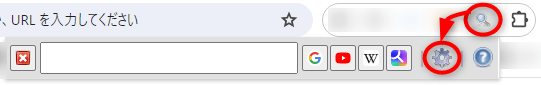
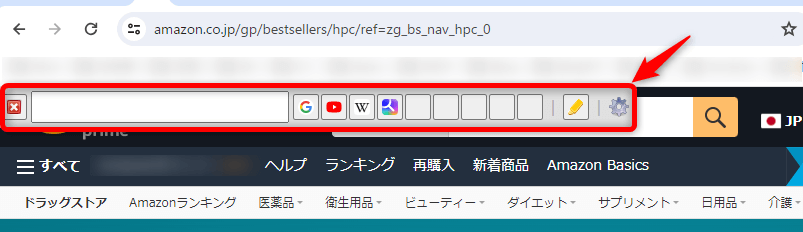
アイコンをクリックすると、次のような検索バーが表示されるので設定ボタンをクリックしてください。

そうすると、サーチバーの設定画面が開きます⇩


英語ばっかじゃん・・・

読めなくても分かるように説明していくので大丈夫ですよ☆
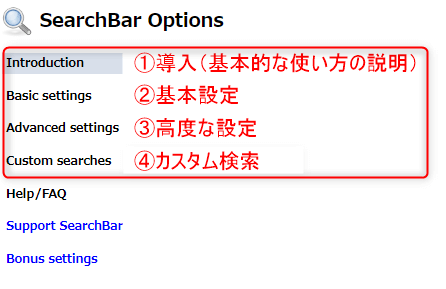
では、基本的な使い方や・設定方法について次の4項目を順に説明していきます。


設定の前に「基本的な使い方」を説明しておきますね☆
導入(基本的な使い方の説明)
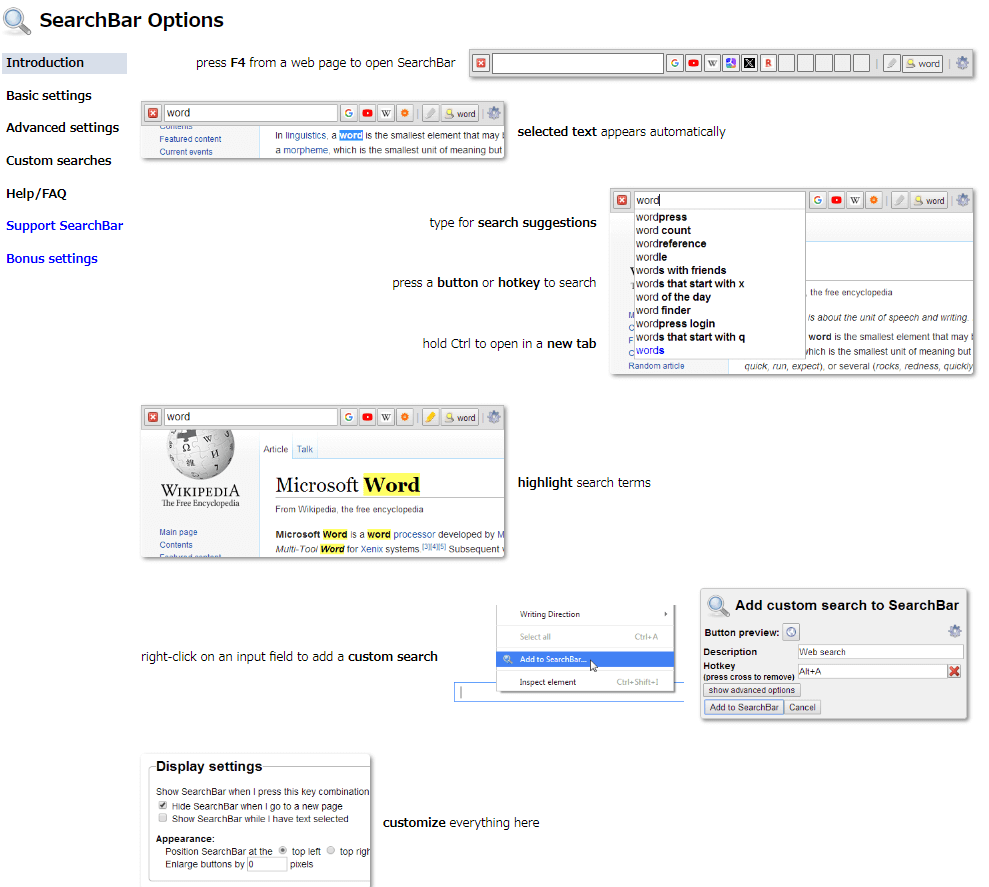
まず基本的な使い方ですが、キーボードの「F4」キーを押すとパソコン上部に次のような検索バーが表示されます。

検索バーを表示させたくない時は「ESC」キーを押すと表示されなくなります。
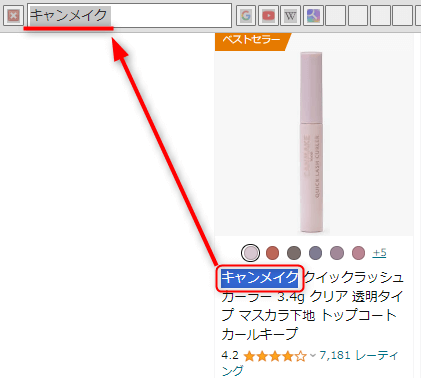
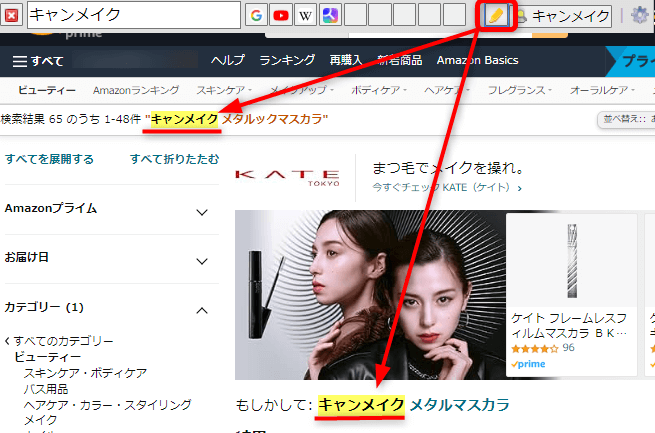
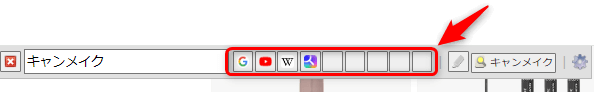
次の画像のように文字をマウスでドラッグする(なぞる)となぞった文字が検索バーに表示されます。(ここでは「キャンメイク」)

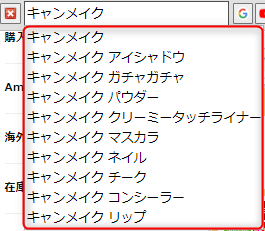
検索窓にカーソルを置いて数回クリックすると次のようにサジェスト(検索候補)が表示されます。

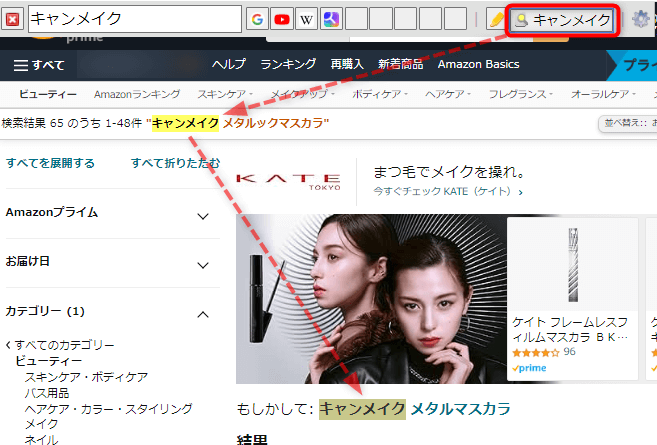
検索窓に調べたいキーワードを表示した状態で、検索バーのボタンをクリックするとボタンに設定されたサイト(検索結果画面)へ遷移します。

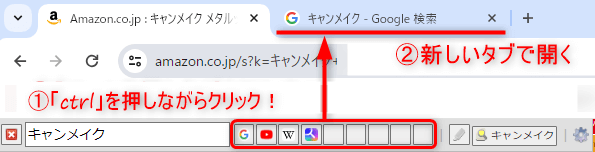
また、「ctrl」キー押したままボタンをクリックすると、新しいタブで検索結果が表示されます。

黄色いマーカーのようなボタンをクリックすると、検索窓に表示されたキーワードが記載された箇所が黄色くハイライト表示されます。


基本的な使い方は以上です!続いて設定方法を説明します☆
SearchBar(サーチバー)の設定方法
設定方法は、ツールの項目のとおり次の3つに分けて順に説明していきます。
- 基本設定(Basic settings)
- 高度な設定(Advanced settings)
- カスタム検索(Custom searches)

まず、基本設定からです☆
基本設定
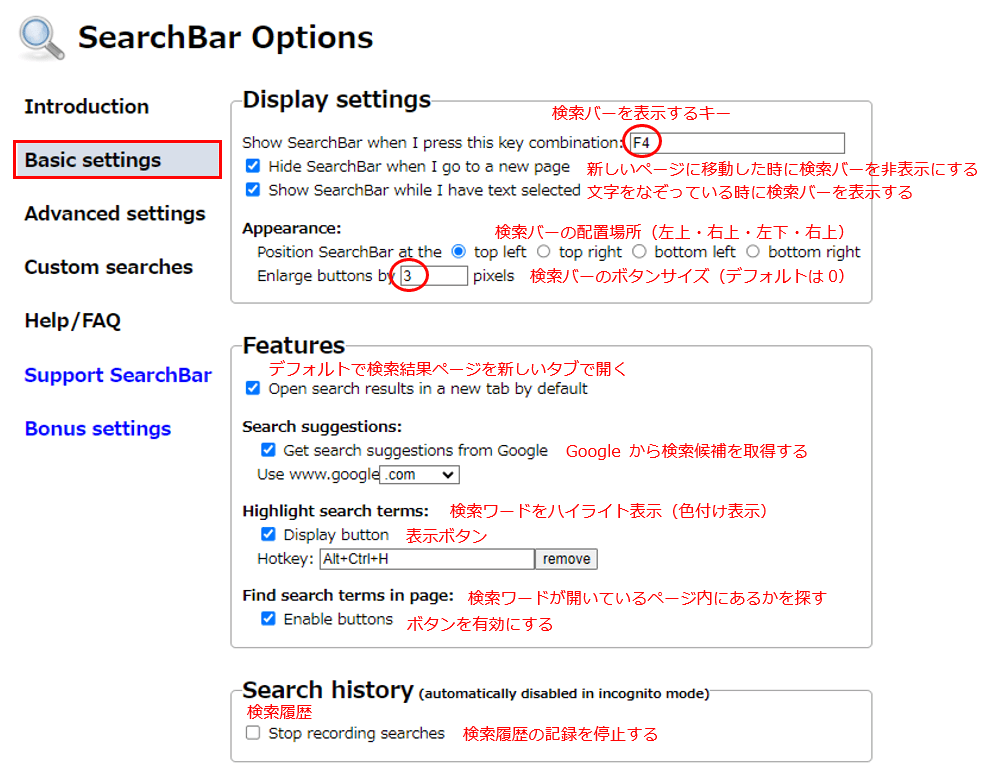
基本設定の画面は次の画像のようになっています。(赤字で簡単に翻訳しているので参考にしてください。)

ここでは次の3項目を設定できます。
- 検索バーの表示に関する設定
- 検索結果ページの開き方・検索候補の取得の有無・検索ワードのハイライト表示
- 検索履歴の記録
検索バーの表示に関する設定
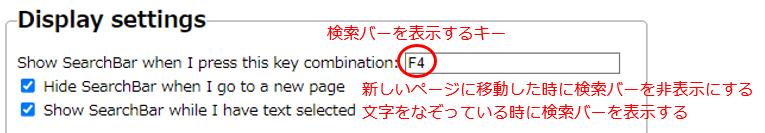
上から順に説明すると、まず検索バーを表示するキーの設定ですね。

デフォルトでは「F4キー」ですが、特に気にならなければ変更しなくてもよいでしょう。
次に、新しいページに移動した時に検索バーを表示するかどうかですが、検索結果のページに検索バーがあるとむしろ邪魔になると思うのでチェックをして非表示にしましょう。
最後に、文字をなぞった時に、次のように検索窓にその文字を表示するかどうかです。基本的にはチェックして表示するようにしておいた方が分かりやすくて良いと思います。

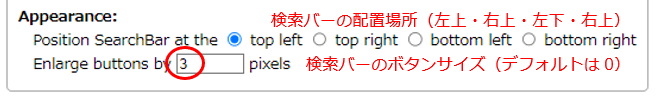
さらに、検索バーの場所とボタンの大きさです。

検索バー配置場所を変更できます(デフォルトは左上)。自分が使いやすいと思う場所に変更できます。
あと、検索バーのボタンの大きさですが(デフォルトは0)、あまり小さすぎるとクリックしにくいし、大きすぎても邪魔なので、自分が使いやすいサイズを探してみましょう。

私はボタンサイズ「3」で使っています!
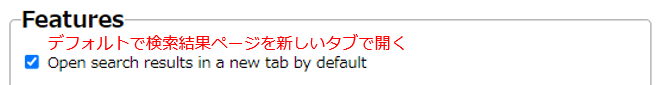
検索結果ページの開き方・検索候補の取得の有無・検索ワードのハイライト表示
次のチェックを入れておくと、検索結果のページが新しいタブで開きます。(チェックなしの場合でも「ctrl」を押しながらクリックすることで新しいタブで開くことができます。)

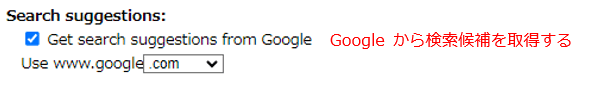
検索窓にキーワードを入力した状態で、検索窓をクリックすると検索候補のワードが表示されますが、その表示をするかどうかを選べます。参考になるワードを見つけられるかもしれないので、あえて非表示にする必要はないと思います。

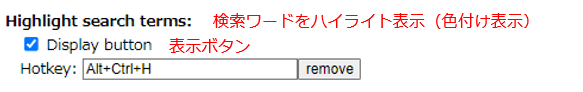
黄色マーカーのようなボタンをクリックすると、Webページ内で検索窓に入力されたワードを探して黄色表示するものですが、そのボタンを設置するかどうかです。あまり使わないのでどちらでも良いです。


ボタンをクリックすると、Webページ内で検索窓に入力されたワードを探して、上から順番にその場所へカーソルが移ります。これもあまり使わないですね。


検索履歴の記録
検索履歴を残すかどうかですが、履歴を残したくない方はチェックしておきましょう。

高度な設定
続いて「Advanced settings」です。高度な設定ができるみたいなので見ていきましょう。項目としては基本設定と同じです。
- 検索バーの表示に関する設定+α(区切り文字の設定など)
- 検索結果ページの開き方・検索候補の取得の有無・検索ワードのハイライト表示+α
- 検索履歴の記録+α(設定のインポート・エクスポート)
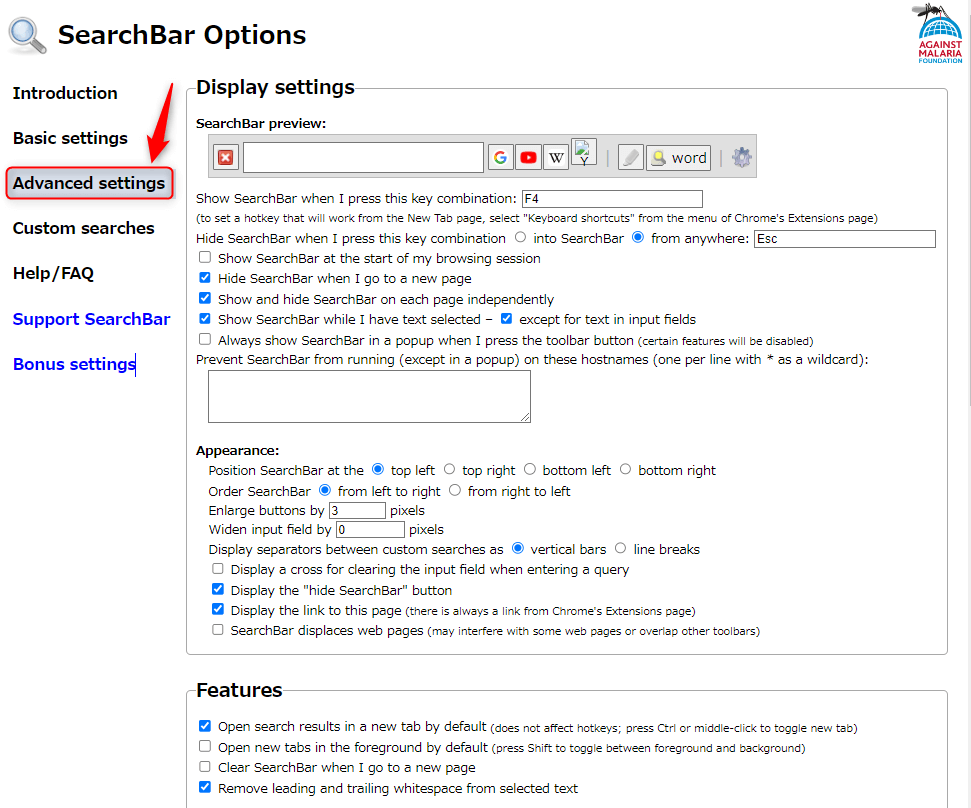
設定画面は次のような感じになっています⇩


ボクエイゴヨメナイ・・・

それなら全部翻訳しちゃいましょう☆
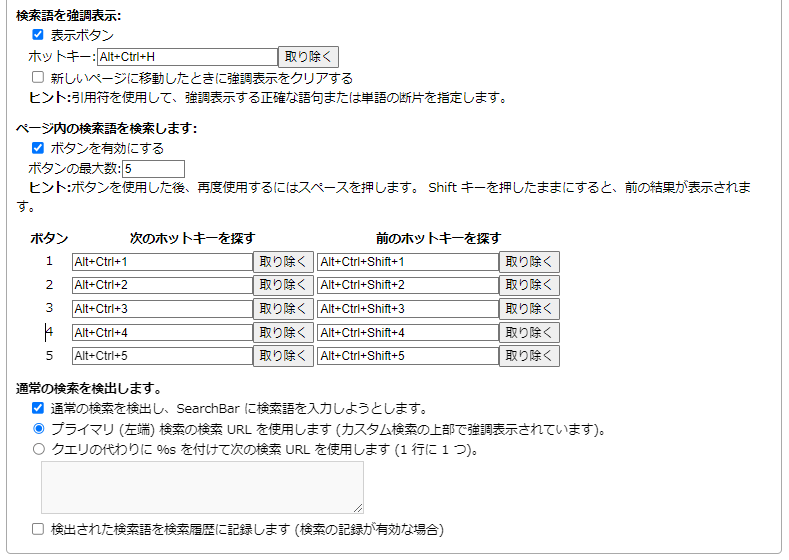
検索バーの表示に関する設定+α(区切り文字の設定など)
Google翻訳さんにお願いして、ここからは翻訳後の画面で説明していきます。


電脳せどりのリサーチに特に関係がありそうなところ(赤丸・赤線箇所)のみ説明していきます☆
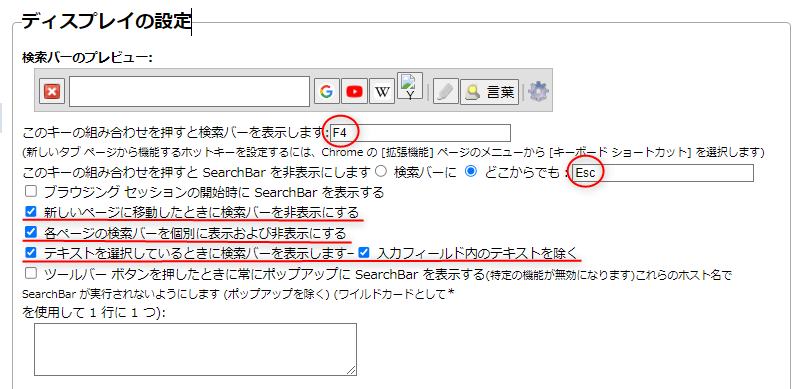
まず、検索バーを表示するのは「F4」、非表示にするのは「ESC」ですが、これらを自分の好きなキーに変更できます。
「各ページの検索バーを個別に表示および非表示にする」とは、2つのページを同時に開いているときにそれぞれページにある検索バーを連動させるかどうかということです。(例えば、このチェックを入れてないと、片方のバーを閉じるともう一方のバーも閉じてしまいます。)ですので、チェックを入れておいた方がリサーチには便利です。

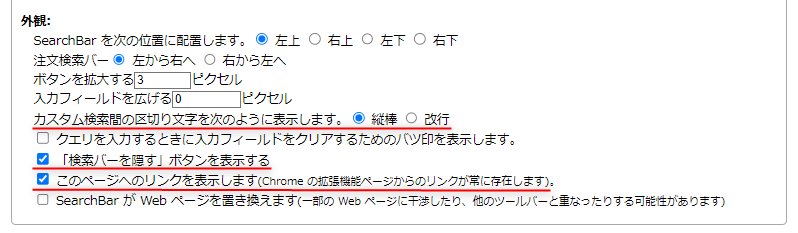
続いて「外観」の設定です。
重複している項目や設定不要の項目は飛ばして説明します。

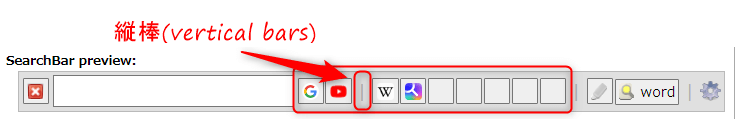
「カスタム検索間の区切り文字を次のよう表示します(縦棒・改行)」では、次の2パターンを選べます。
①「縦棒(vertical bars)」にすると次のように区切り線が入ります。

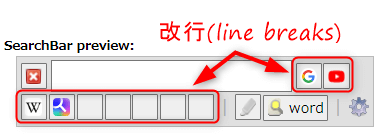
②「改行(line breaks)」にすると次のように改行されて表示されます。カテゴリーごとに改行(例えば、家電量販店系のボタンのみの行にするなど)すると見やすいですが、改行が多くなるほどバーが下側に膨らみ邪魔になるので、自分の好みのスタイルを見つけましょう。

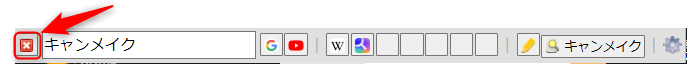
「『検索バーを隠す』ボタンを表示する」とは、一番左にある×ボタンを表示するかどうかです。消しておく必要はないのでチェックしておきましょう。

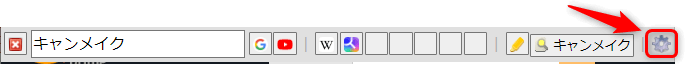
「このページへのリンクを表示します」とは、一番右にある設定ボタンを表示するかどうかです。これも消しておく必要はないのでチェックしておきましょう。

検索結果ページの開き方・検索候補の取得の有無・検索ワードのハイライト表示+α
続いて検索結果ページの開き方などの設定です。

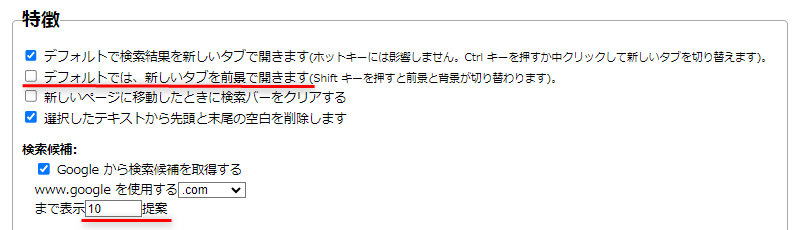
「デフォルトでは、新しいタブを前景で開きます」とは、新しいページを開いたときにその新しいページがウィンドウの一番前に表示されることをいいます。リサーチでその方が便利だと感じる場合はチェックしておきましょう。
「検索候補」の表示の数値は、検索窓に文字を入力してクリックすると表示されるサジェスト(検索候補)のワード数を設定できます。あえて変える必要は乏しいと思いますが、たくさんのワードを見たい方は増やしておいてください。
他にもハイライト表示などの設定がありますが、せどりでの用途は少ないと思うので省略します。(一応参考に設定画面をのせておきます⇩)

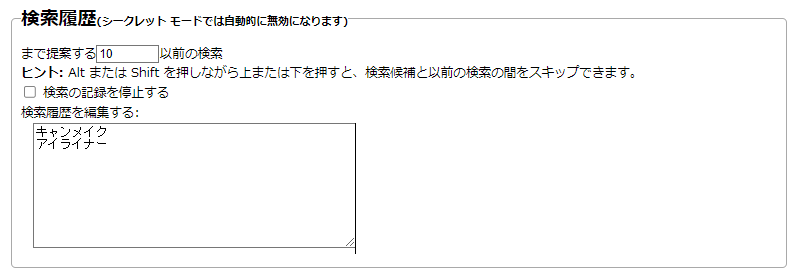
検索履歴の記録+α(設定のインポート・エクスポート)
検索履歴を編集などをできるようですが、あえてする必要はありません。参考に設定画面を載せておきます。

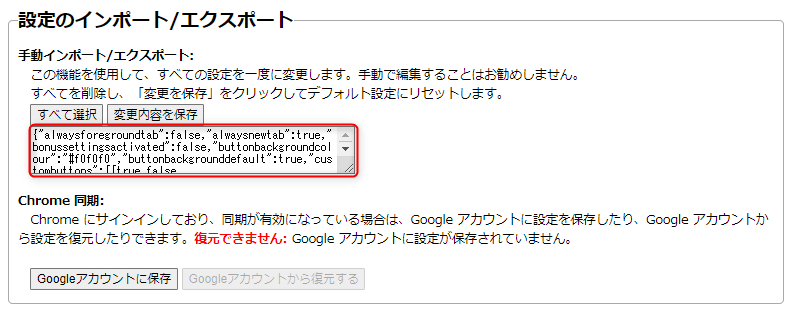
設定のインポート・エクスポート
「設定のインポート/エクスポート」は、次のような時に使用します。
- 全ての設定を初期設定に戻したい場合
- 自分の設定を保存しておきたい場合
下の画像の赤枠内のコードを全て消し(①「Select all(すべて選択)」をクリック、②deleteキーを押下)、③「Save changes(変更内容を保存)」をクリックすると、初期設定に戻せます。最初から設定をやりなおしたい場合に使ってみてください。

次に、サーチバーの設定が完了した後に、上の赤枠内を広げてみるとコードが変わっているのが分かります。
自分の設定を保存しておきたい場合は、その赤枠内の全てのコードを「メモ帳」などのソフトに貼り付けて保存しておけます(設定のエクスポート)。
また、その保存した設定に戻したい場合は、コードを全て消し(①「Select all(すべて選択)」をクリック、②deleteキーを押下)、③メモ帳に保存したコードを全てコピーして、赤枠内に貼り付け、③「Save changes(変更内容を保存)」をクリックしましょう(設定のインポート)。これで設定の呼び戻し完了です。

コードのコピーと貼り付けだけで設定を完了できますよ☆
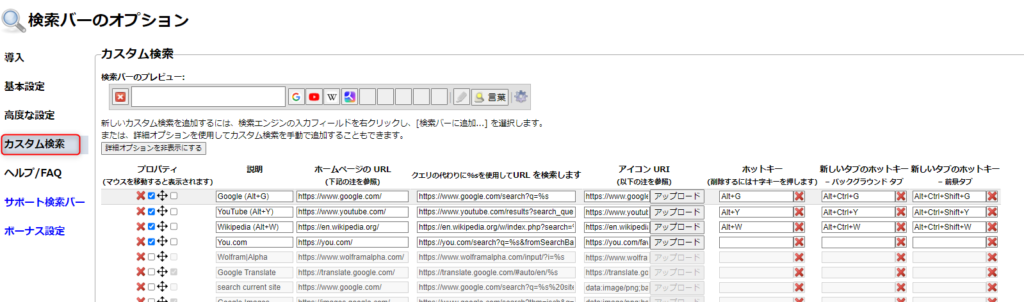
カスタム検索
最後に「カスタム検索」の設定です。これがメインの設定で、この設定方法だけ知っておくだけでサーチバーは十分使えます。


このシステマチックな画面、拒否反応が・・・

一見難しそうに見えますが簡単です!
詳しく説明していきますね☆
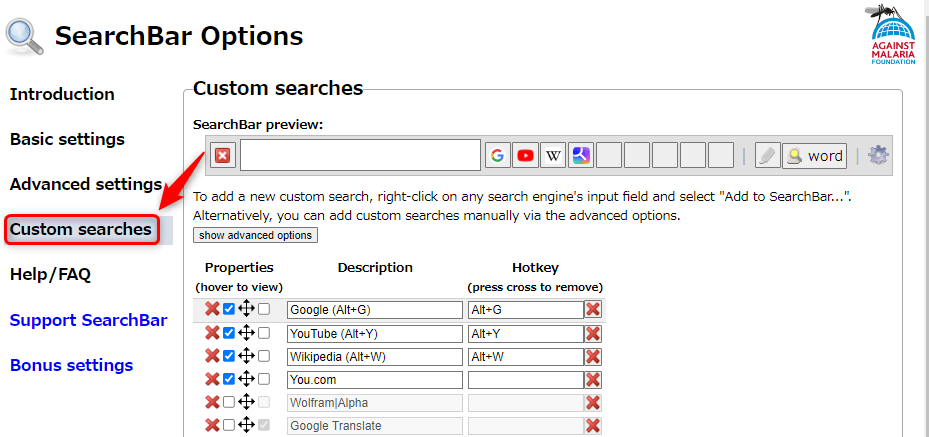
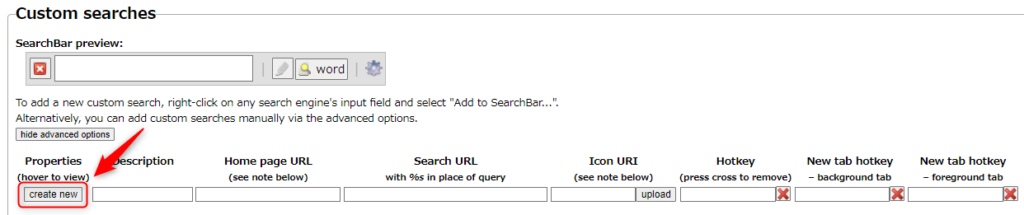
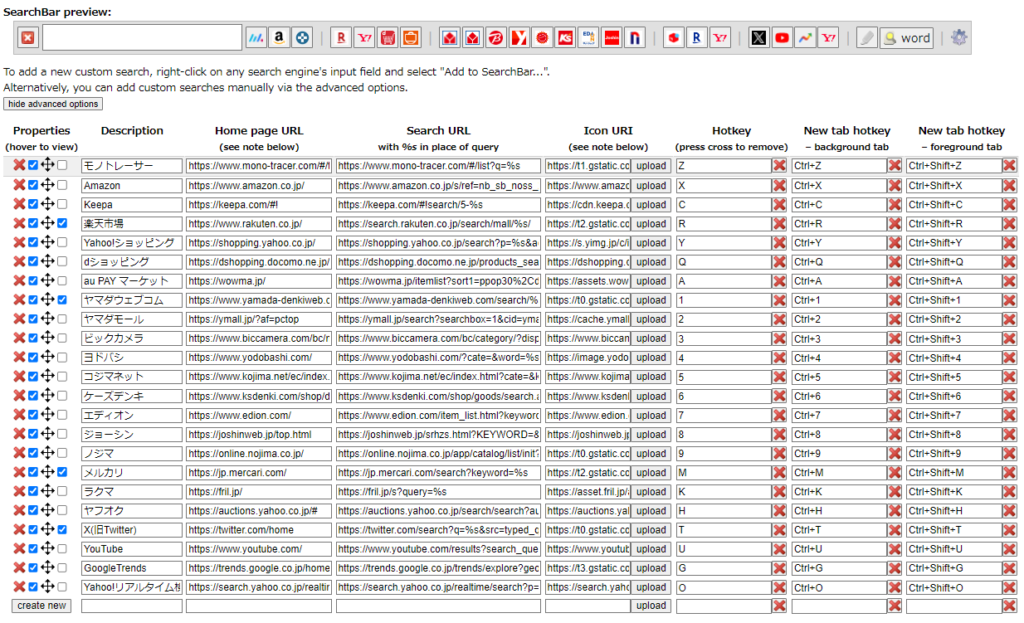
まず「Custom searches」をクリックすると次のような画面(初期表示)が表示されます。

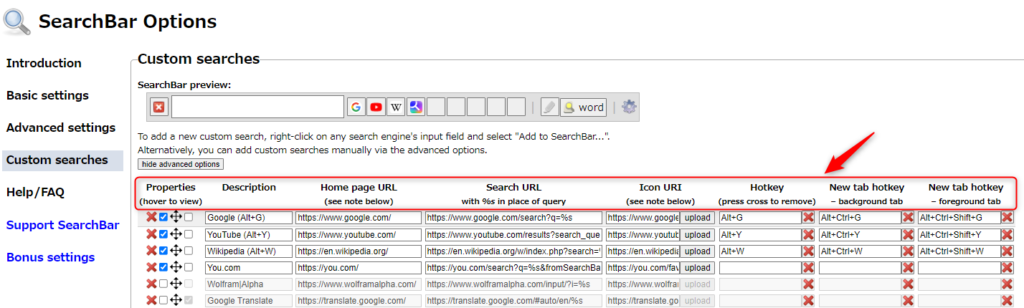
これだけでは設定ができないので「show advanced options(高度なオプションを表示)」をクリックすると次のように設定項目が増えます。

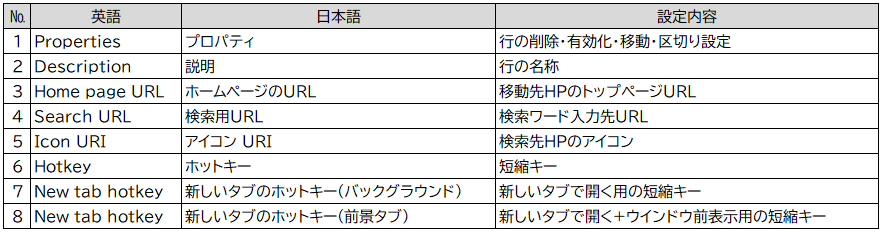
まず、簡単の項目名の説明です⇩


では実際に設定しながら順番に説明していきますね☆
Properties(プロパティ)
まず一番左にあるプロパティからです。

4つのボタンはそれぞれ次のように使います。
- 【赤い×】クリックすると不要な行を削除できる
- 【チェックボックス(1つ目)】チェックするとその行が有効化する
- 【位置マーク】クリックしたまま上下に移動してアイコンの位置を移動する
- 【チェックボックス(2つ目)】チェックするとそのアイコンの左側に区切りをつくる
自分好みの設定にしていくために、まず初期登録されているデータを全て削除しましょう!たくさんありますが「赤い×」をどんどんクリックしていくとすぐですよ!
「赤い×」をクリックすると次のような表示が出るので「OK」を押せば削除完了です。繰り返し削除していきましょう。

全て削除すると次のような画面になります。(説明のために一旦全て削除していますが、空の行を残して使ってもOKです!)

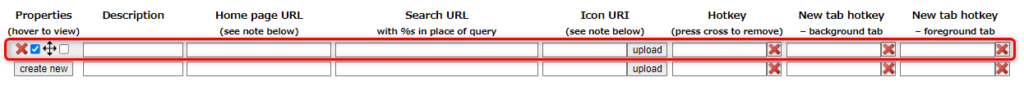
では、新しく設定をしていきましょう!「create new」をクリックしてください。

新しく空の行が追加されます。

次から試しに、みんな大好き(!?)楽天市場の検索設定をしていきますね☆
ここからの設定(登録)には、以下の2つの方法があります。
- 一括で全項目をまとめて入力する方法
- 1項目ずつ個別に入力する方法
当然ですが、1つ目の方法が簡単で便利ですが、この方法を使えないことがあります。その場合には2つ目の方法で設定しないといけないので、どちらも覚えておきましょう!
ということで、まず2つ目の方法(個別入力の方法)により「楽天市場」を設定、その後に1つ目の方法(一括入力)で「Yahoo!ショッピング」を設定しながら説明していきます。
1項目ずつ個別に入力する方法
では、左側の項目から順に説明していきます。
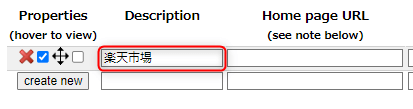
Description(説明)
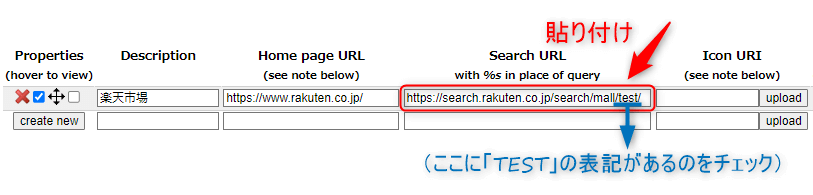
Descriptionはこのサーチバーでの管理用の名称です。自分が分かる名称なら何でも良いですが、ここでは普通に「楽天市場」と入力します⇩

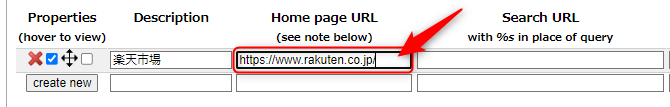
Home page URL(ホームページのURL)
このURLは、「検索窓を空欄のままボタンをクリックした時」に表示されるページのURLです。
ここでは、各サイトのトップページのURLを入力していきます。

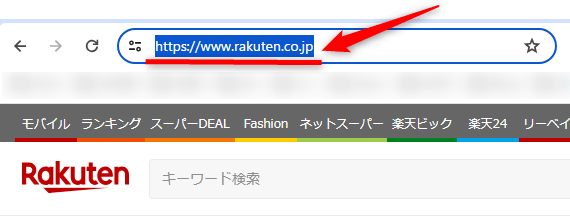
楽天市場のトップページを開き、アドレスバーのURLを全て選択・コピーし、次の画像のように貼り付けてください。

Search URL
このURLはサーチバーで最も重要なところで、なぞったり、ボタンを押して検索するのに必要な設定です。

設定に少しコツがあるので詳しく説明していきますね☆
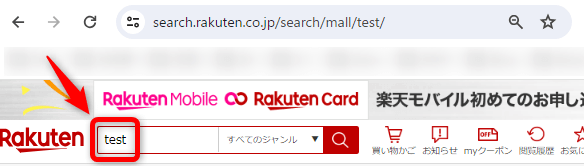
まず検索するページ(ここでは楽天市場)の検索窓に「TEST」(目印となるワードなので分かればなんでもOKです)と入力して検索してみましょう。

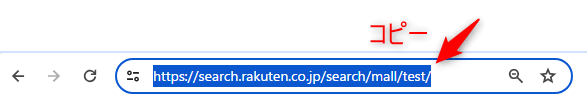
次にアドレスバー(URLバー)を数回クリックすると「https://www.」が表示をされるので、そのURLをすべてコピーして、サーチバーの「Search URL」の欄に貼り付けましょう。


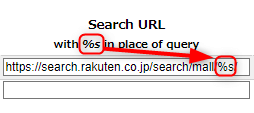
貼り付けると「TEST」の表記を探して、その「TEST」を「%s」に置き換えます。この欄の上に「%s」の表示があるので、それをコピーして貼り付けましょう。

これで「Search URL」の設定は完了です。
Icon URI(アイコン URI)

そもそもアイコンURIってなにー?

ボタンに表示されている各ページのマークのことです☆

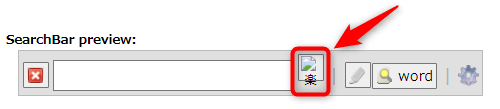
何も設定しなければ次のような表示になります。

頭文字が表記されている(楽天市場の「楽」)ので分からなくはないですが、たくさんのサイトを設定すると見づらくなってくるので、全て設定しておきましょう。
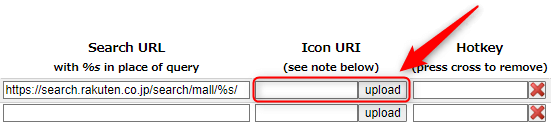
まず、次の「Icon URIの入力欄」にアイコン設定用のURIを入力します。

そのURIを自力で抜き出すことも可能ですが、そのページのソースコードから直接そのURIを探す必要があり、かなり詳しい人じゃないと難しい作業になります。でも、次の方法なら誰でも簡単にそのURIを抜き出すことができます。
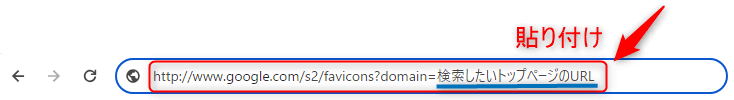
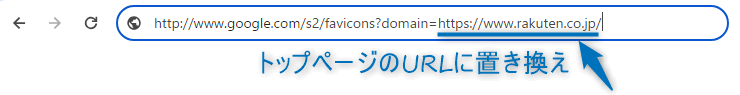
まず次のアドレスを全てコピーします。(GoogleのアイコンのURIを抜き出す専用のURLです。)
http://www.google.com/s2/favicons?domain=検索したいトップページのURL
コピーしたアドレスをブラウザのアドレスバーに貼り付けます。

次に検索したいページのトップページのアドレスをコピーして、「検索したいトップページのURL」と置き換えます。

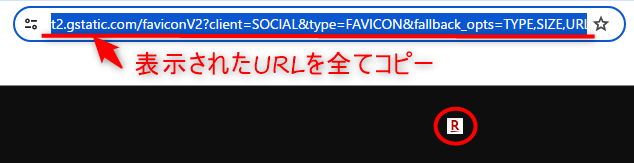
そのまま実行(検索)すると、そのサイトのアイコンのURLのアドレスに移動し、画面にはそのアイコンが表示されます。

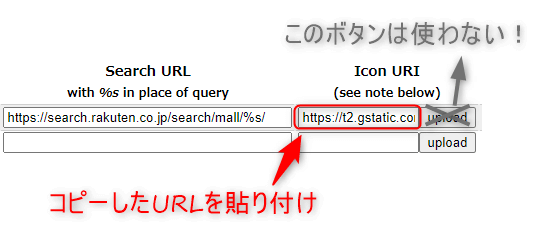
表示されたURLを全てコピーして、サーチバーの「Icon URI」の欄に貼り付けましょう。(「upload」ボタンのクリックは不要です。)

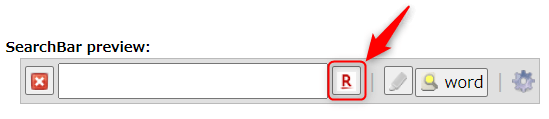
以下のようにアイコンが表示されます。

これでIcon URIの設定は完了です。

これで、アイコンが設定されているサイトなら、アイコンを簡単に取得できますね☆
Hotkey(ホットキー)とNew tab hotkey

ホットキーておやつ!?

ショートカットキー(短縮キー)と同じものだと思ってください☆
サーチバーでのホットキーとは、「なぞって検索」をする場合に使う「サイト検索用のショートカットキー」です。
例えば、気になる商品名をマウスでなぞって「R」を押すと「楽天市場」でその商品を検索する。みたいな感じです。
Hotkeyの入力欄にカーソルをおいて、設定したい半角英数字記号をクリックするだけです。
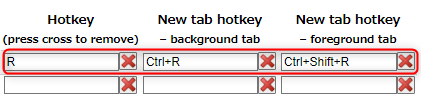
実際に「楽天市場」を「R」で設定してみるとこんな感じになります⇩

すると右隣にある「New tab hotkey(background tab)」、「New tab hotkey(foreground tab)」の2つにも自動的に「Ctrl+R」、「Ctrl+Shift+R」と入力されます。
これらは前述のとおり、次の効果がある設定です。
・「New tab hotkey(background tab)」⇨新しいタブで開く用の短縮キー
・「New tab hotkey(foreground tab)」⇨新しいタブで開く+ウインドウ前表示用の短縮キー
「なぞって検索」をした時の新しいページの開き方を自分の使いやすいように設定しましょう。
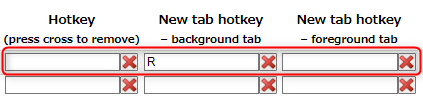
私は、基本的には全て「新しいタブで開く」ようにしたいので、「New tab hotkey(background tab)」をメインに使えるように設定しています⇩

このように設定しておけば、「なぞって検索」をすると全て新しいタブで開くようになります。

以上で個別設定の方法は終わりです☆
一括で全項目をまとめて入力する方法
検索したいサイトを見つけたら、まずこちらの方法でサーチバーへ登録してみましょう。
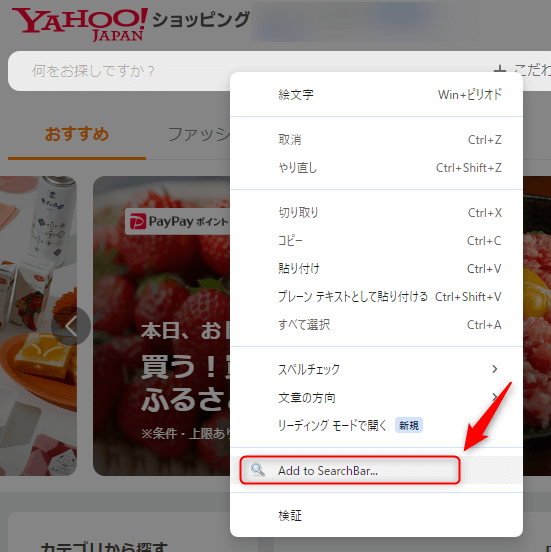
まず、検索したいサイトの検索窓にカーソルを置いて、そのまま右クリックるすると、次のような内容が表示されます。(ここでは「Yahoo!ショッピング」を登録していきます。)

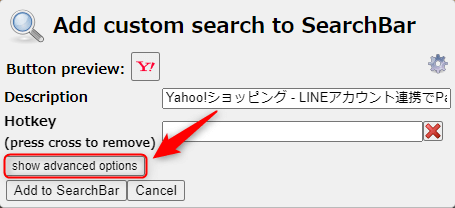
その中にある「Add to SearchBar」をクリックすると、さらに次のような表示が出てきます。

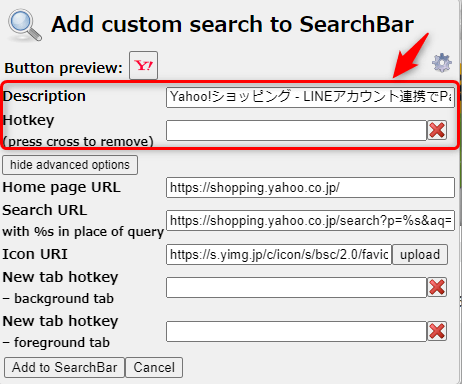
この「show advanced options」をクリックすると、次のように表示が増えます。

基本的には「Description」と「Hotkey」の2か所を(訂正)入力するだけでOKです!
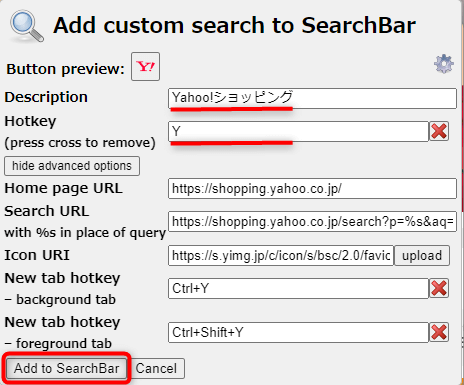
例えば、次のように入力して、「Add to SearchBar」をクリックしましょう。

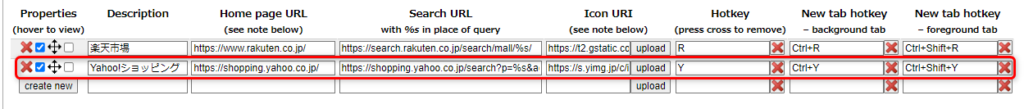
これで登録完了です⇩

前述していますが、この一括方法で登録できない場合は次のように表示されます。

簡単に言うと、「カスタム検索の設定ができないので、手動で登録してみてください。」というような内容です。この場合は前述の「1項目ずつ個別に入力する方法」で登録していきましょう。

次にサーチバーの設定例を紹介しますね☆
SearchBar(サーチバー)の設定例
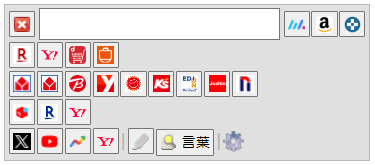
さっそくですがこんな感じで登録してみました⇩

それぞれのカテゴリーごとに区切り位置(縦棒(vertical bars))を入れています。ちなみに、「改行(line breaks)」で設定すると次のような表示になります。

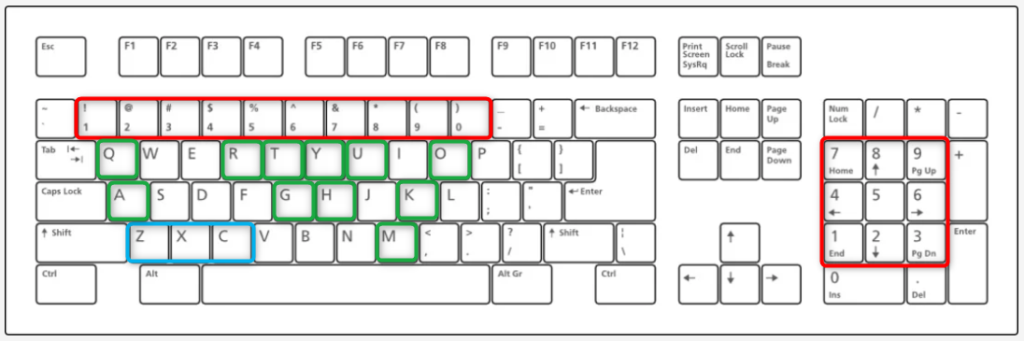
ホットキーは、次のようにカテゴリー別に配置してみました⇩

- 【Z・X・C】⇨押下しやすい左下に「ツール系」を配置
- 【1~9】⇨「家電量販店系」をまとめて配置
- 【その他】⇨他はサイト名の頭文字などで配置
配置場所は、使い方や好みによっていろいろな設定の仕方があると思いますので、ご自身でオリジナルな配置を見つけてみてください。
上記設定例の「インポート用コード」は、誰でもコピーして使えるようにしています。
ただ「インポート用コード」をこの記事内に貼り付けるには、コード数がとても多いので別ページに記載しています。LINE公式アカウントに登録後、LINEで「サーチバー」と送信するとそのページへのリンクが送信されますので、ぜひ試してみてください☆
まとめ
この記事ではサーチバー(searchbar)について、次の6つに分けて説明してきました。
このツールをうまく使えば電脳せどりのリサーチだけでなく普段のネット検索の時も快適に検索できるようになります。
自分好みの設定にカスタムできる範囲も広いので、オリジナルな使い方を探してみてください。
他にも電脳せどりで便利な拡張機能などを紹介していますので、ぜひご覧ください!
最後までご覧いただきありがとうございました!






コメント